Hello everyone!
In my last article How to Write Quality Reviews I briefly touched the topic of SEO and how important it is to educate ourselves as content creators. Today I’m here to discuss another puzzling subject which is related to SEO and website accessibility. Why is Alt Text Important for SEO?

Access my PATREON PAGE and become a PATRON if you want to support Chicprofile for unbiased reviews. You will have to EXCLUSIVE CONTENT on the the latest scoops of Upcoming Makeup Releases.
Why is Alt Text Important for SEO?
What is alt text?
Let’s start from the beginning and make it simple for everyone who doesn’t know what Alt Text is. After all we may have content creators among us who are not that skilled when it comes to tech and SEO.
Alt Text stands for alternative text and is the “alt” attribute on an HTML <img>, <picture> or other element. Basically it’s an “alternative” text displayed if the image cannot be shown. There are many cases when this can happen. For example if the image had an error loading (poor internet connection) or if the reader is visually impaired and using a screen reader.
Alt Text is important for SEO (Search Engine Optimization) and you need to do your homework and check Google SEO Starter guide which dedicates an entire section to optimizing your images. If you’ll read carefully you’ll see that Google’s best advice is to use the alt attribute, right after tell you to use a lazy-loaded img or picture tag. If it’s important for Google it should be important for you too!
What should I set as my alt text?
Google tell us to write short, concise alt text that best describe our images. So just just think if your image is a link then your alt text should be written like anchor text. Google encourages publishes to avoid image-based links whenever possible and sticking to text links.
Google also talks about using alt text for visually impaired readers, which is extremely important for making your website accessible.
In the Google Image best practices guide we find a great example of how to write descriptive text for an image of a dog:
Bad: Missing Alt Text or Keyword Stuffing
Better: “puppy”
Best: “Dalmatian puppy playing fetch”
It’s quite simple and logical, right? You just have to think of what that photo represents. Just think about how you would describe the image to someone who cannot see your web page. Because in the end this is what a screen reader does: reads alt text to the reader.
If all your photos show the same product and you can’t use different words to describe them, then you should ask yourself if they are providing any value to the reader. There’s no point on sharing too many images of the same product just because they are beautiful without bringing any value to the reader. A macro photo which will show an eyeshadow palette in detail can be helpful but posting several photos showing the palette from different corners just for the sake of sharing photos, may not be a good reader experience.
A solution will be to use new and different images, in the case of similar photos and find creative ways to describe them. As a results you rankings will approve and so will your readers.
RELATED: How to Write the Perfect About Me Page
My Alt Text should contain my Key Phrase?
It’s definitely a yes if your key phrase naturally appears in your photo. You should also try to include the focus keyword of your post in one of the photos that you display in your blog post. This is extremely important if you are using an image to link to your blog post.
While Google advises us to think of alt text as our anchor text if an imagine is used as a link we also shouldn’t go overboard with keyword density. The image alt text doesn’t have to be the same as our keywords. You have to use the keyphrase naturally and organically.

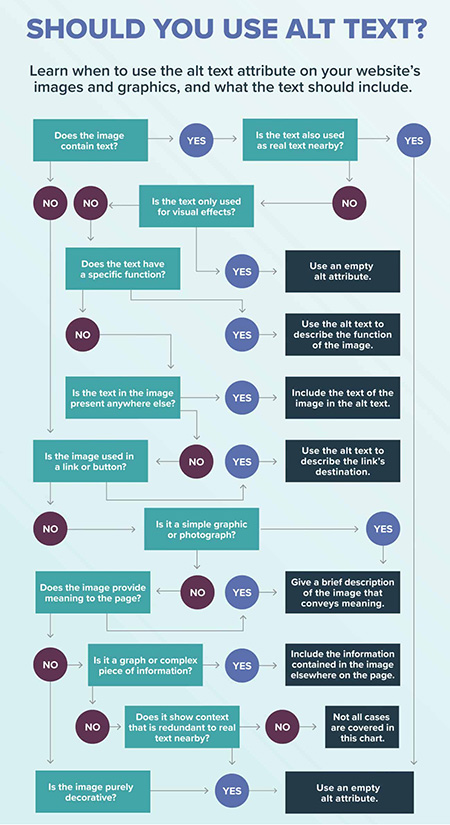
Should you always use alt text?
According to the W3C (World Wide Web Consortium) and their Web Content Accessibility Guidelines (WGAC) you always eed alt attribute, but not always with text in it.
If the images you post are relevant for your article and content then yes. You should definitely use alt text. In my blogging articles I’m using random images that are not always relevant for my content. In this case I don’t bother with alt text but in my reviews or beauty news is totally the opposite.
However, in your theme and perhaps other third party plugins and JavaScript, not all images require alt text.
Instead, you can serve a blank or null alt text. You still have an alt attribute, but its value is blank. e.g.: <img alt=””>
RELATED: 10 Mistakes New Content Creators Make
Can I use Blank Alt Text?
If you are using a purely decorative image in your article then you don’t need to describe it to readers. Just like I did in the first photo of this post.
If you have a purely decorative image, you don’t need to describe it to readers. If the imagine is not important to the content you are providing in the blog post and it’s just purely visual and doesn’t add value to the reader experience, then use a blank alt text. Just like I said earlier. You need to put yourself in your readers’ shoes and see if that photo brings them value.
You don’t need to be describing decorative photos and aesthetics, like geometric figures, cool background or a straight line. Here’s what W3C says about decorative images so don’t bother describing them.
Should I fix all of my alt text?
You shouldn’t start now editing all your old posts and fix the alt text. I have thousands of post and for over 10 months I’ve been editing and deleting those articles who are not relevant and valuable anymore. It takes time so don’t start doing it obsessively.
Of course if you have old posts where you didn’t use alt text then you should fix them, gradually, edit them when you have the time. Or better said, make a habit of allowing 30 min per week for this task.
You should revisit your top posts from time to time anyway so fix your alt text next time. 🙂


